| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- RDS
- 공개키
- 보안컨설팅
- ncp
- 로그분석
- 클라우드
- 정보보호
- AWS SAA
- 와이어샤크
- metasploit
- 인스턴스
- 클라우드보안
- 로드밸런서
- mysql
- Iam
- EC2
- azure
- 클라우드자격증
- isms
- Burp Suite
- 취약점
- 개인정보보호법
- AWS
- 파일시그니처
- 클라우드서비스
- AWS SSA
- 정보보안
- 네이버클라우드
- 클라우드 자격증
- ISMS-P
- Today
- Total
처음 만나는 클라우드 보안
[Azure] 처음 만나는 Azure (13) - 부하분산 서비스 (with 애플리케이션 게이트웨이) 본문
[Azure] 처음 만나는 Azure (13) - 부하분산 서비스 (with 애플리케이션 게이트웨이)
영민하게 2022. 7. 13. 16:39Azure에서 과도한 트래픽에 대응할 수 있는 부하분산 서비스에 대해 알아보자.
개념: Azure 애플리케이션 게이트웨이 = AWS ALB-어플리케이션 로드밸런서
■ 용어정리
- L4 로드밸런서 (Loadbalancer)
: IP주소, Port번호를 이용해서 부하 분산 (Least Connection, Least Response Time, Round Robin)
- L7 로드밸런서 (Loadbalancer) => 애플리케이션 게이트웨이
: HTTP/HTTPS의 헤더와 메시지의 내용, URL유형, Cookie값을 기준으로 분산 부하
: 앞에는 Front end IP주소(공용 IP) 배치, 뒤에는 Back end Pool(공용 IP, 내부 IP, FQDN-도메인 이름, 가상 머신 확장 집합)
실습: 애플리케이션 게이트웨이 생성하기
이전 포스팅의 가상 환경을 사용하여 애플리케이션 게이트웨이를 활용한 부하분산 기법을 실습해본다.
1. 애플리케이션 게이트웨이 생성
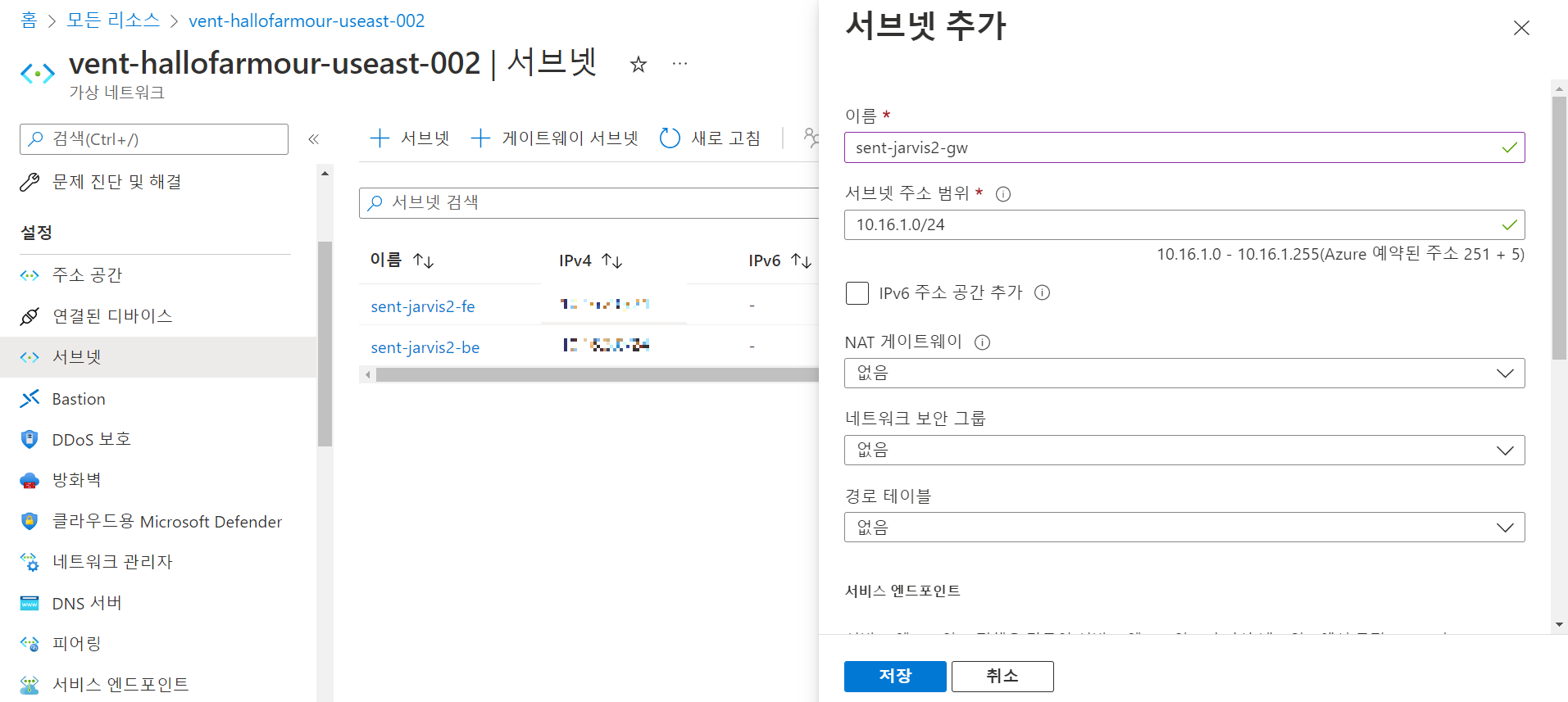
가상 네트워크(vent-hallofarmour-useast-002) > 서브넷 추가

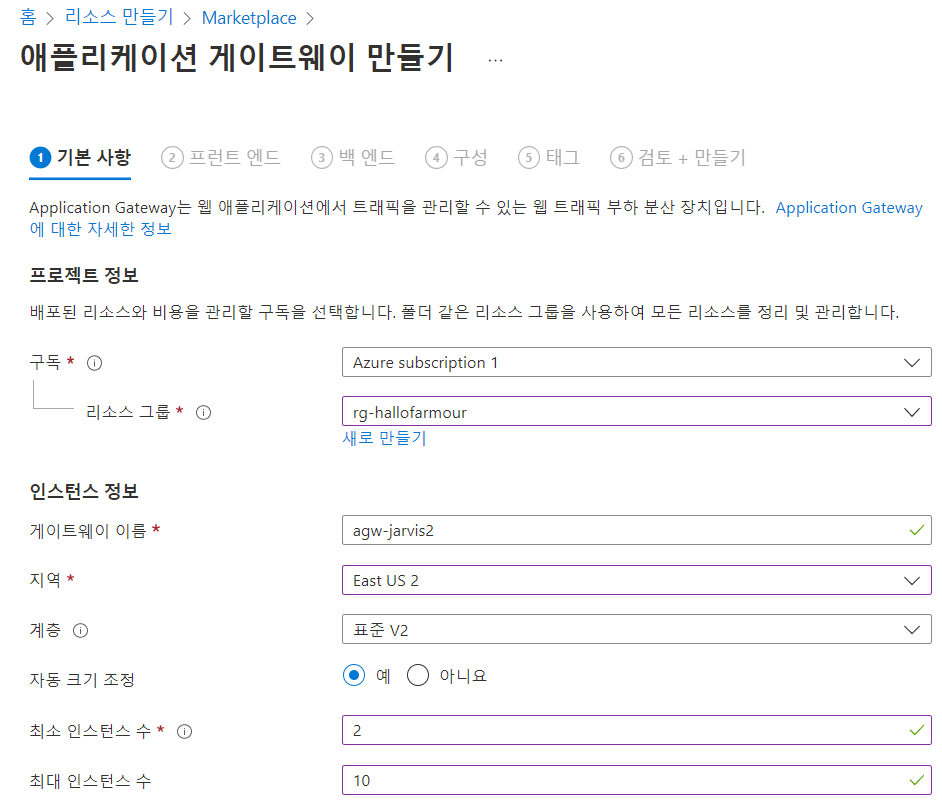
+리소스 만들기 > 애플리케이션 게이트웨이 선택 > 만들기

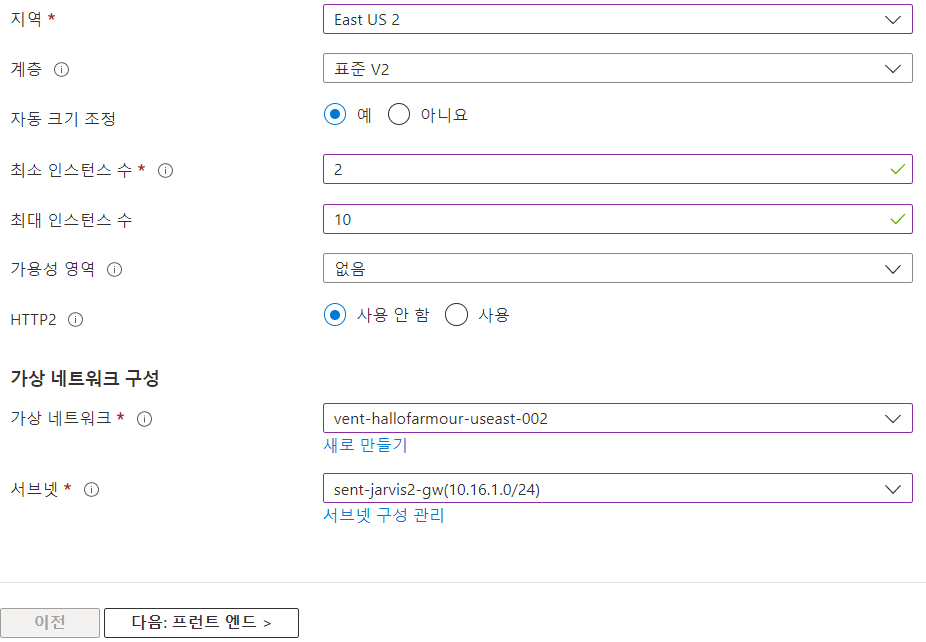
- 기본사항 설정


- 프런트엔드 설정
프론트엔드의 공용 IP는 pip-agw-jarvis2 이름으로 추가한다.

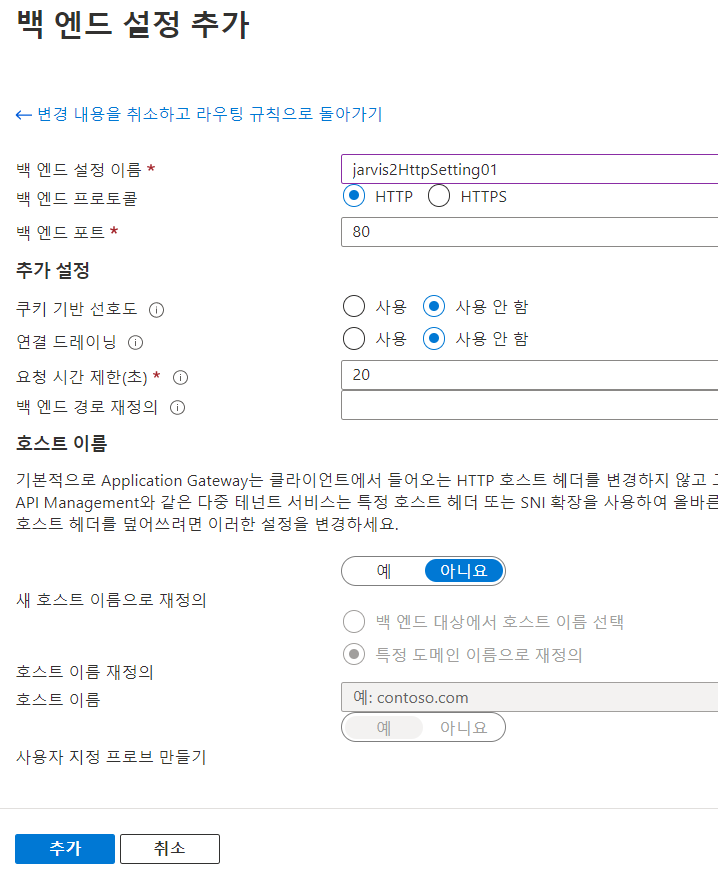
- 백엔드 설정
백 엔드 풀 추가 선택 > 추가

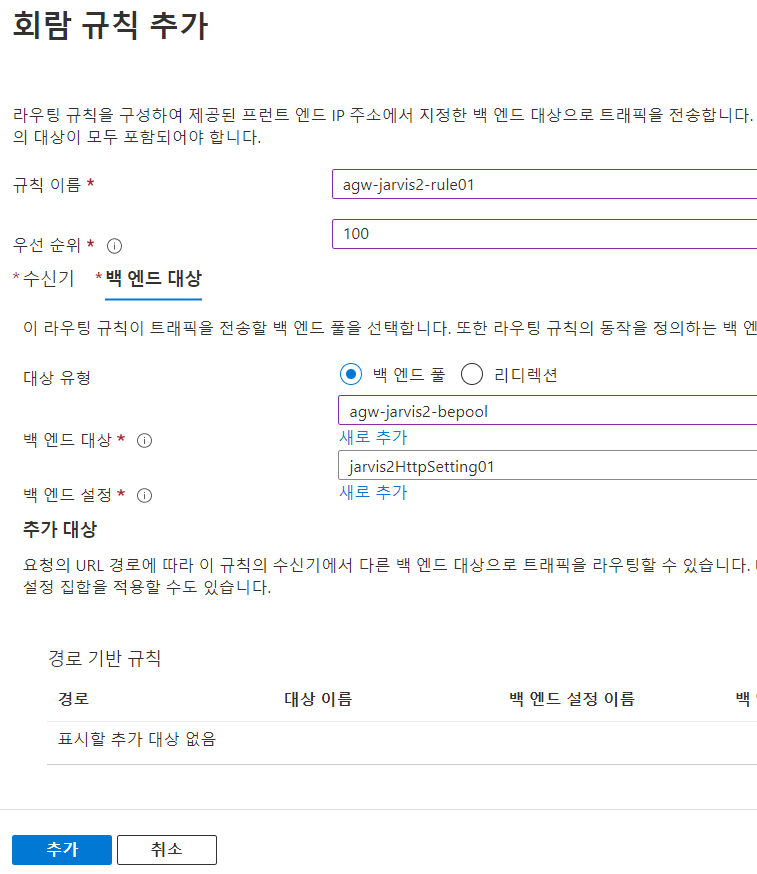
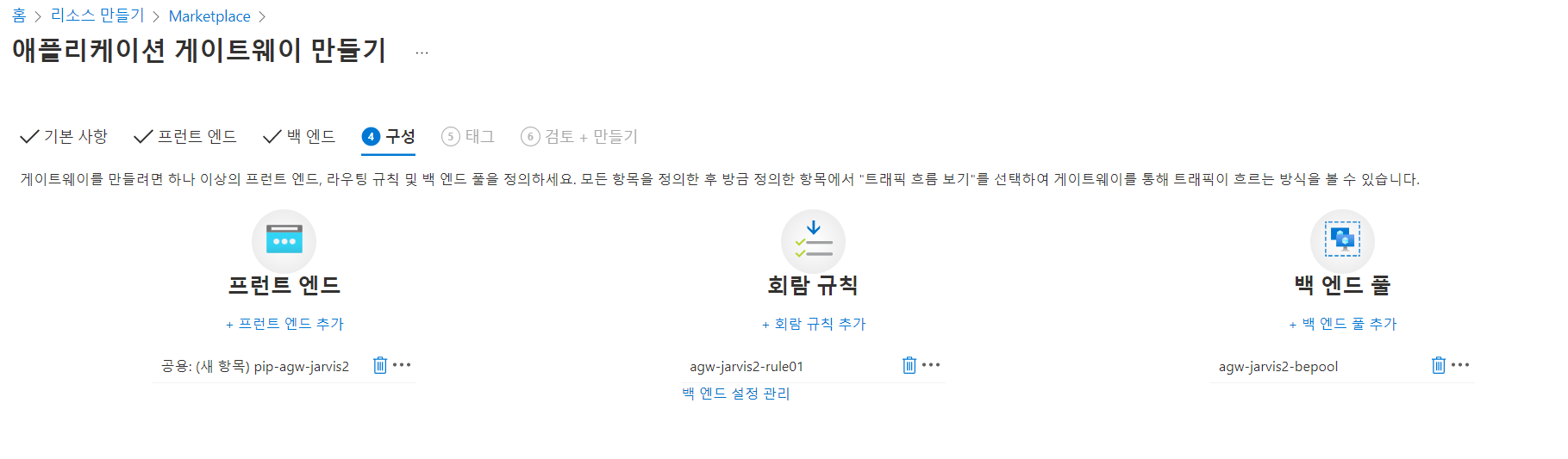
- 구성
라우팅 규칙 추가 > 수신기 탭 설정 > 백 엔드 대상 설정



2. 게이트웨이 테스트
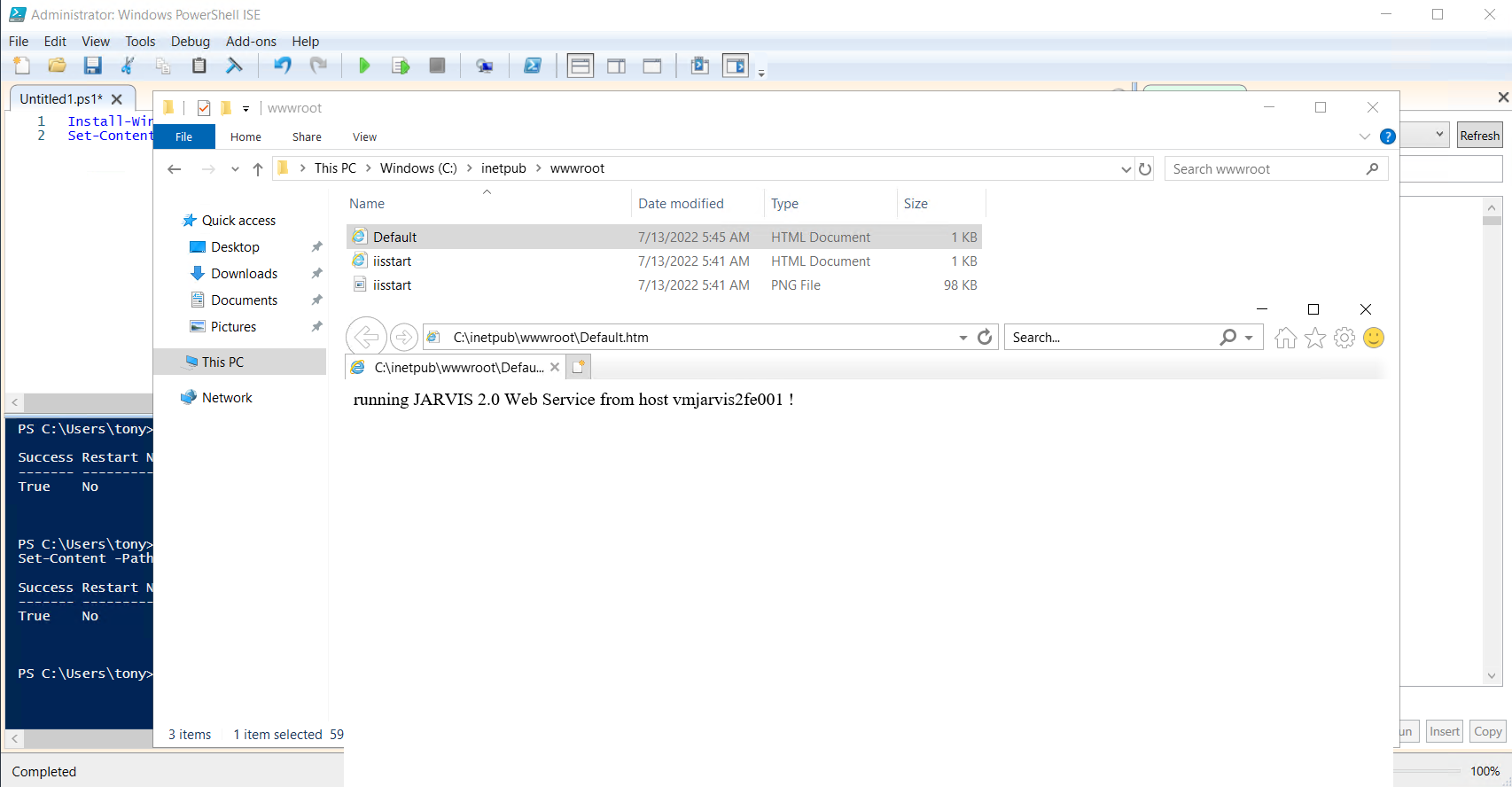
- 웹페이지 작성
대상 서버 :vmjarvis2 fe001vmjarvis2fe001 (Window Server 2019)
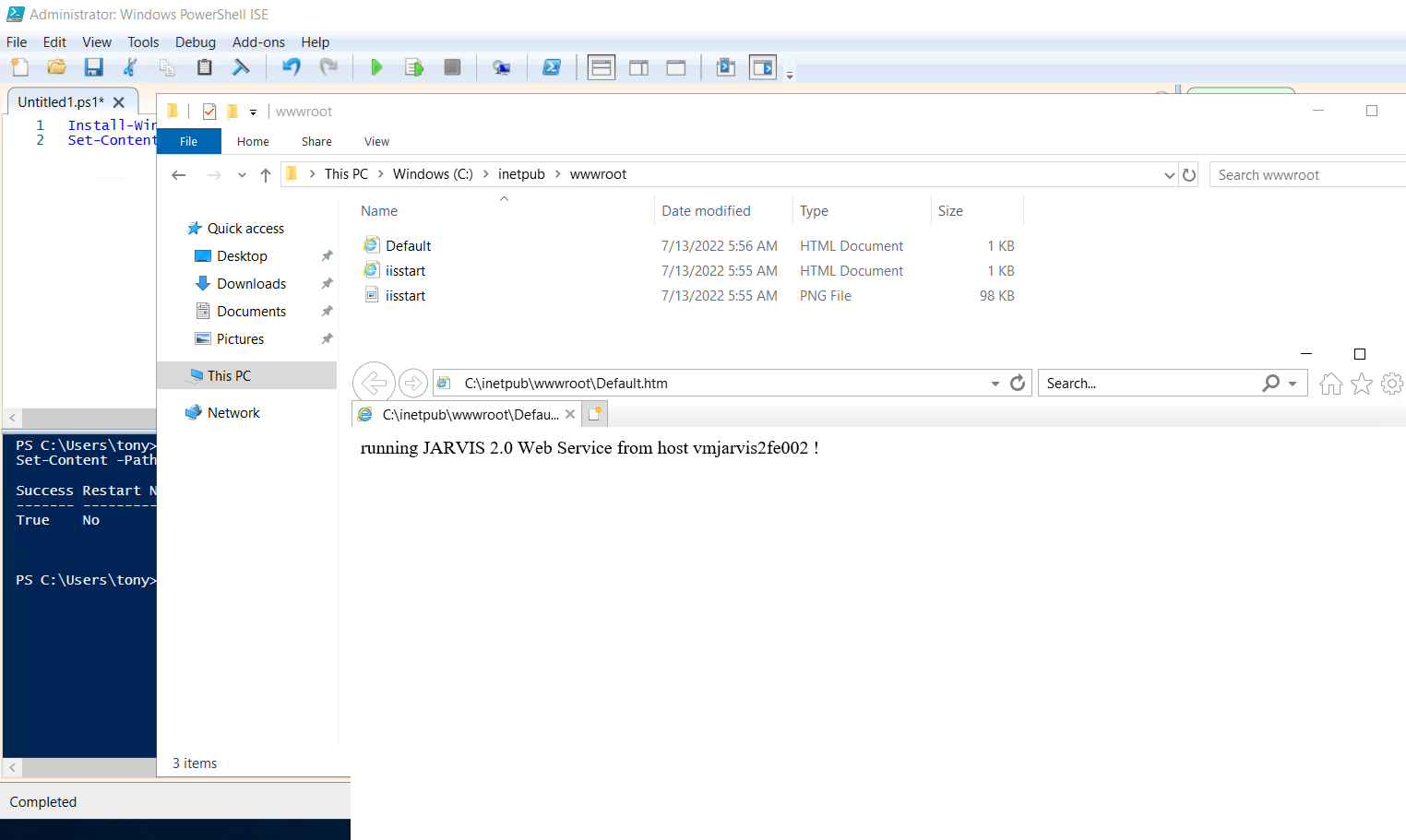
Window server VM 원격 접속 > PowerShell ISE관리자 권한으로 실행

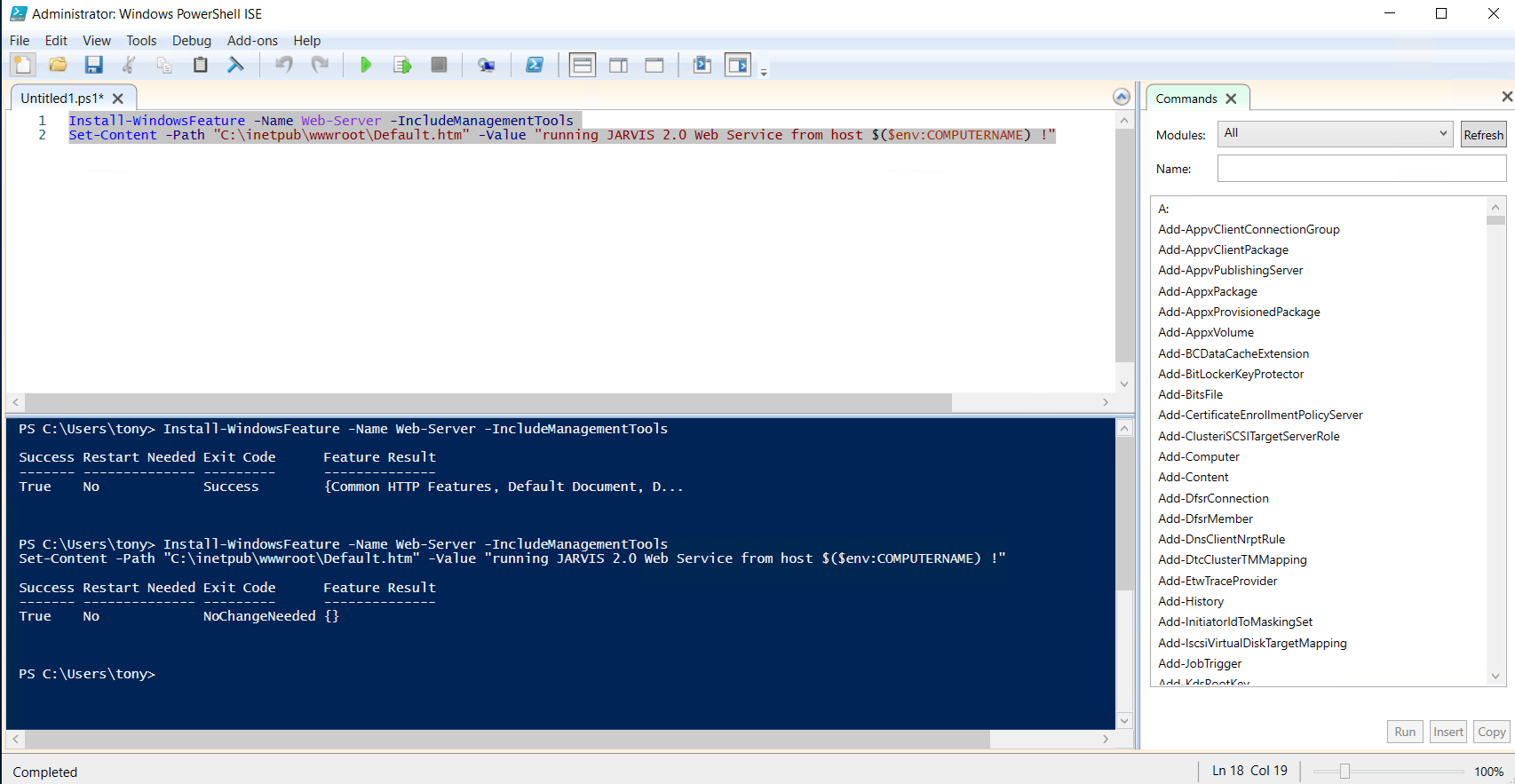
- 스크립트 입력
윈도우에 웹서버(IIS)를 설치하고 Default.html을 작성하는 스크립트 작성 후 실행 (Ctrl+A, F8)
Install-WindowsFeature -Name Web-Server -IncludeManagementTools
Set-Content -Path "C:\inetpub\wwwroot\Default.htm" -Value "running JARVIS 2.0 Web Service from host $($env:COMPUTERNAME) !"

대상 서버 :vmjarvis2 fe002vmjarvis2fe002 (Window Server 2019)
위에서 진행했던 동일한 방법으로 두 번째 웹페이지를 등록한다.

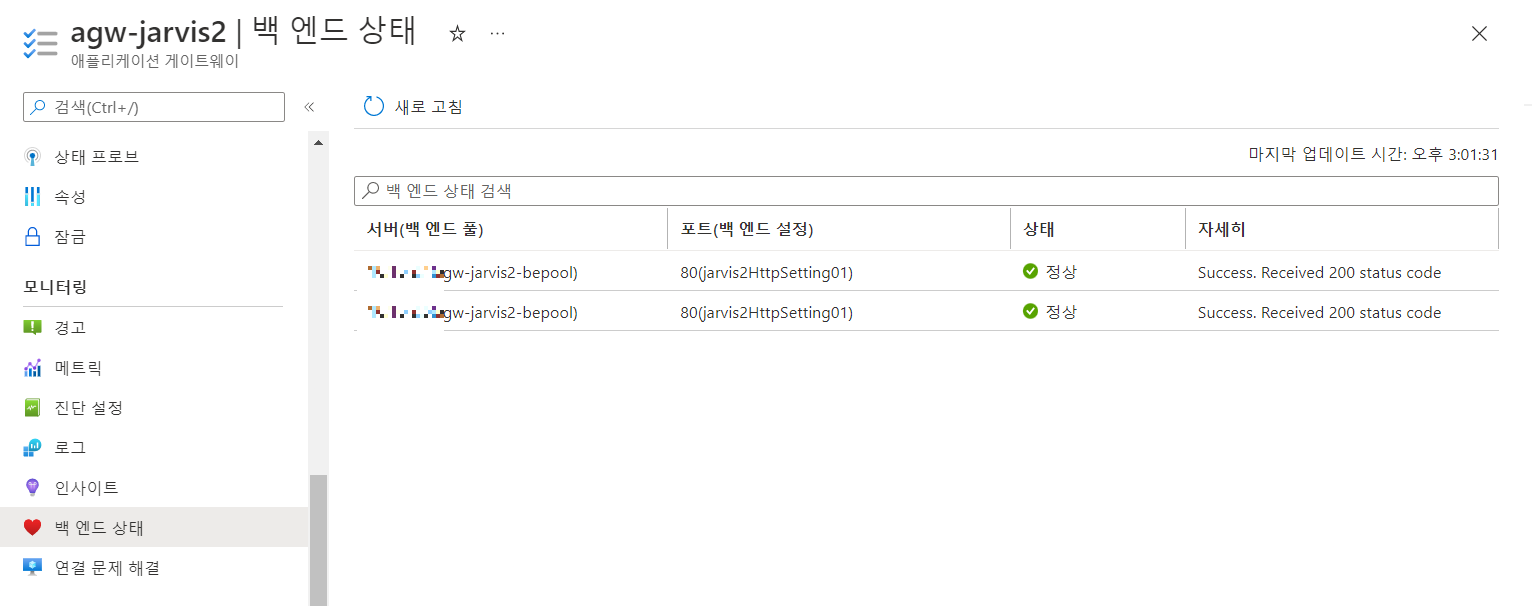
- 백엔드 상태 확인
애플리케이션 게이트웨이 > 서비스 메뉴 > 백 엔드 상태 확인


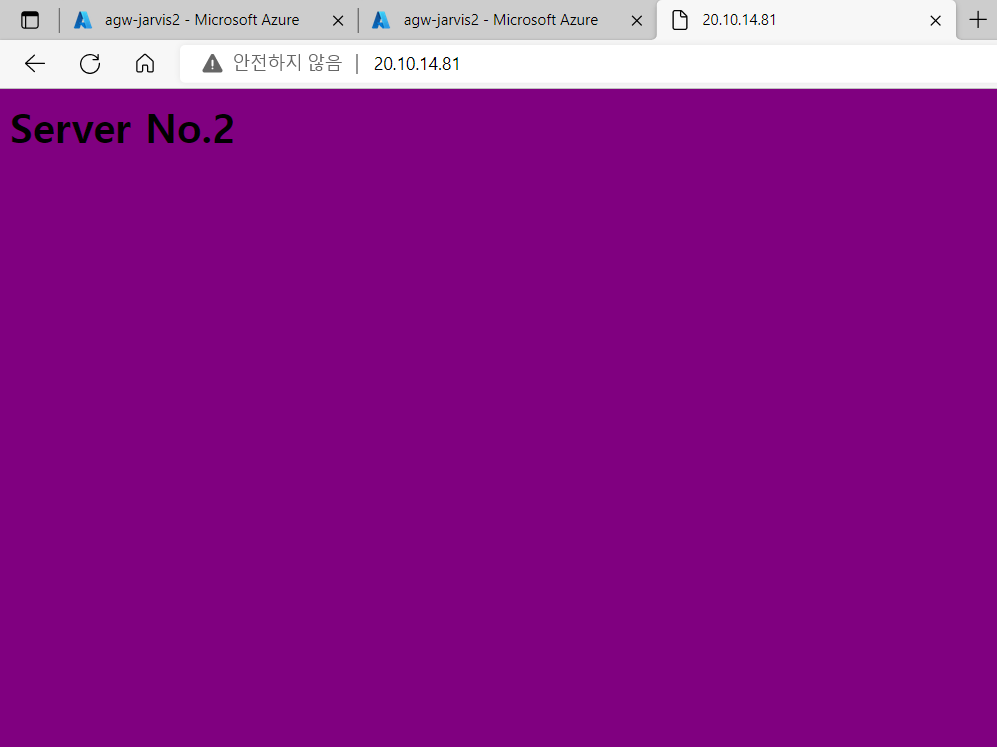
- 분산동작 확인
정확한 동작확인을 위해 스크립트에 배경화면을 추가해 비교하였다. (아래 스크립트 참고)
<html>
<body bgcolor = orange>
<front color=white>
<h1>Server No.1 </h1>
</body>
</html>

참고자료
처음 배우는 애저, 2021, 김도균, 한빛미디어
'클라우드 기초 > Microsoft Azure' 카테고리의 다른 글
| [Azure] 처음 만나는 Azure (15) - 가상머신 확장집합 (VMSS) (0) | 2022.07.14 |
|---|---|
| [Azure] 처음 만나는 Azure (14) - 부하 분산 장치 구현 (Load Balancer) (0) | 2022.07.14 |
| [Azure] 처음 만나는 Azure (12) - 가용성 구현 (with 가용성 집합) (0) | 2022.07.13 |
| [Azure] 처음 만나는 Azure (11) - 큐 스토리지 & 스토리지 탐색기 (0) | 2022.07.12 |
| [Azure] 처음 만나는 Azure (10) - 스토리지를 활용한 파일공유 (0) | 2022.07.12 |




